Column chart react
This form allows you to generate random integers. For example you can now Row Group an Enterprise Feature by a particular Column by setting rowGrouptrue on the Column Definition.
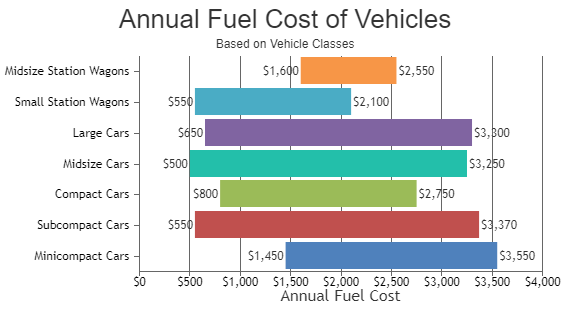
Horizontal Bar Chart React Examples Apexcharts Js
You just have to update the series props which you pass to the component and it will automatically trigger event to update the chart.

. Included are common business charts like Pie charts Line Column Area and the most asked for Financial charts. Please see live examples. The column header row can have its height set automatically based on the content of the header cells.
Demos Examples of Syncfusion React UI Components Essential JS 2. Charts are Responsive Interactive support Animation Image Exports Events etc. Browse through 65 customizable React chart types and see which one best fits your project.
Senate race border wall gets a makeover. You can also style the chart component shown below. Given example shows JavaScript Pie Chart along with HTML source code that you can edit in.
In general Column Graphs and Charts are generally used for displaying statistical comparisons between categories of data over time. Its main features include robust data layer fast data processing client-side data validation and many more. When the grid sees children it knows its a column group.
Basically any data that requires 2 dimensions can be depicted using XY chart. It visualizes measured values in rectangular columns or bars plotted along two axes. Stacked Column 100 Chart.
Panning exporting as image. The randomness comes from atmospheric noise which for many purposes is better than the pseudo-random number algorithms typically used in computer programs. 163 17 22 18 2720 Get.
Explore our gallery of Bar Column Line Area Gantt Pareto Finance Performance and 150 pre-made charts. React Version AG Grid Versions. Education technology EdTech is a powerful tool to connect students with learning opportunities.
Given example shows JavaScript Column Chart along with HTML source code that you can edit in-browser or save to run it locally. This allows you to access all chart properties and methods including render. This is most useful when used together with Custom Header Components or when using the wrapHeaderText column property.
Intriguing Times images stripped of their captions -- and an invitation to students to discuss them live. If youve encountered an. We use XY chart to plot any kind of serial 23-dimensional data including line area column bar candlestick ohlc stepline even heatmaps.
This tutorial will guide you through the. Windowonload function var. We will see an example below updating the chart data with some random series to illustrate the point.
DevExtreme React Data Grid is a feature-rich grid control. Building Skills for Innovation. React Doughnut Donut Charts Graphs based on HTML5 Canvas.
See My Options Sign Up. Download v28 of the best React Data Grid in the world now. Column Definitions Updating Definitions Column State Column Headers Column Groups Column Sizing Column Moving Column Pinning Column Spanning.
Politics-Govt Just in time for US. AG Grid React Compatibility Chart. Once you get reference to the chart object you can update any of the options like chartoptionsdata0type column and call chartrender.
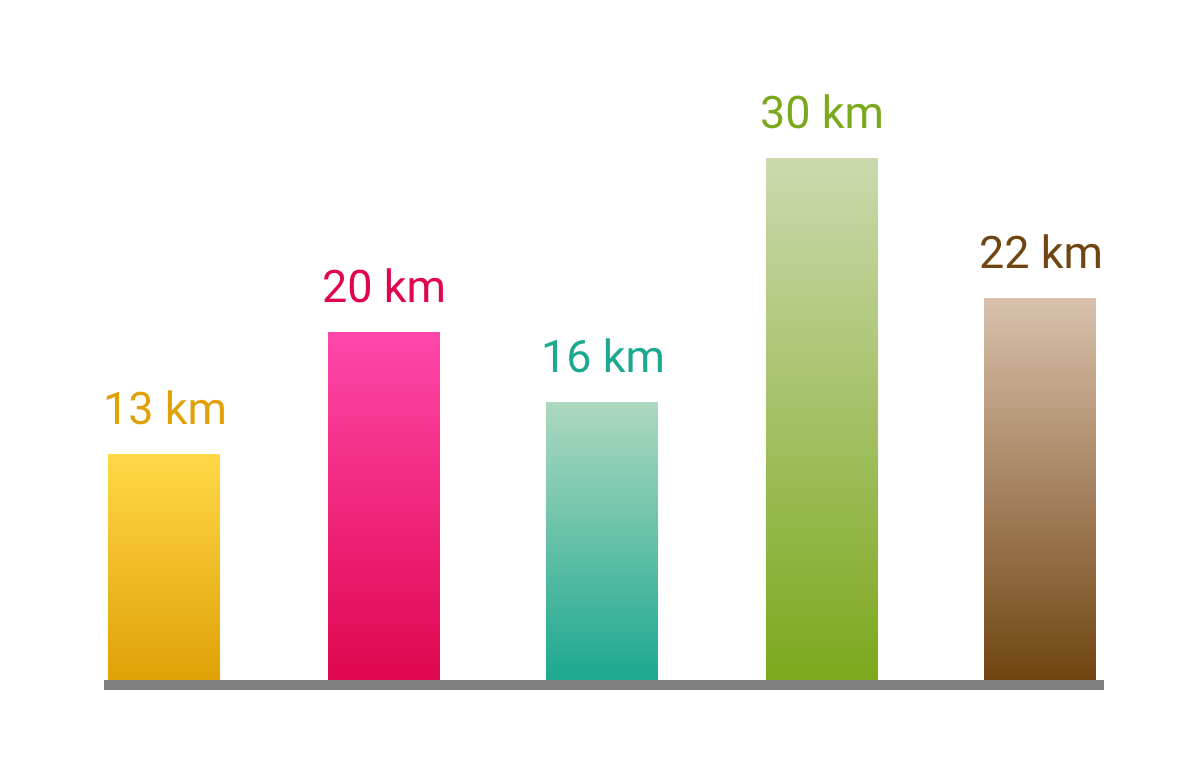
COLUMN BAR CHARTS. What is a column chart. Updating your Vue chart data is simple.
Typescript supports a generic row data type via ColDef and ColDefGroupIf not set TData defaults to anySee Typescript Generics for more details. Charts are interactive responsive cross-browser compatible supports animation exporting as image. Properties are available for columns ColDef and column groups ColGroupDefFor column groups the property children is mandatory.
Stacked Bar 100 Chart. Not Your Fathers Catalog Music Streaming has made catalog music more important than ever - but the catalog thats growing isnt necessarily what youd expect. The big and beautiful US-Mexico border wall that became a key campaign issue for Donald Trump is getting a makeover thanks to the Biden administration but a critic of the current president says dirty politics is behind the decision.
Graphs have Simple API are Responsive Interactive runs across all the Browsers and Devices. At Intel we see the potential for using technology in the classroom to help students learn the skills necessary for. Advanced UI customization is carried out using template components and render props.
Range Chart API Pivot Chart API Customisation. Each Column Definition. So for example if Column A has a default size twice as width as Column B then after calling apisizeColumnsToFit Column A will still be twice the size of Column B assuming no Column min-width or max-width constraints are violated.
Updating Vue Chart Data. You can also check this step-by-step tutorial that will walk you through the creation of a full-fledged dashboard with this library. Try Editing The Code.
. To enable this set autoHeaderHeighttrue on the column definition you want to adjust the header height for. A Column Chart is a vertical graphical representation of different data categories.
The Definitive Voice of Entertainment News Subscribe for full access to The Hollywood Reporter. Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components. Below example shows React Pie Chart along with source code that you can try running locally.
Ask your question on Slack or Stack Overflow. The grid calculates new column widths while maintaining the ratio of the column default widths. Stacked Area 100 Chart.
Also known as Circle Chart. Refer Updating Chart Options Data for more information. Pie chart is useful in comparing the share or proportion of various items.
Download v28 of the best React Data Grid in the world now. PIE FUNNEL CHARTS. Create any chart for any business need.

The Top 8 React Native Chart Libraries For 2021 Logrocket Blog
Horizontal Bar Chart React Examples Apexcharts Js

How To Build A Simple And Interactive Bar Chart With React Js And Css In Js By Codemyjourney The Startup Medium
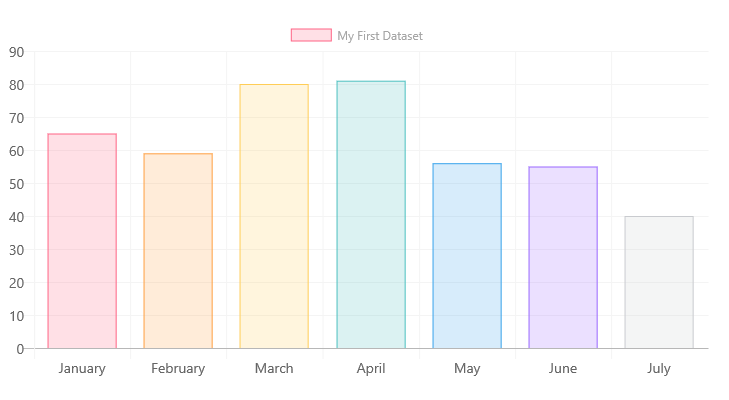
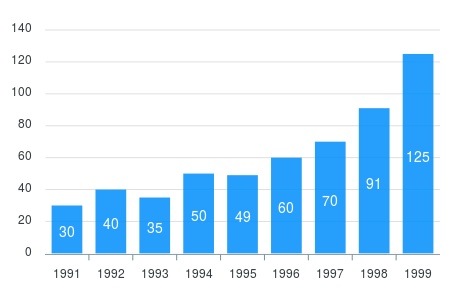
React Column Chart Examples Apexcharts Js
React Column Chart Examples Apexcharts Js

Beautiful React Charts Graphs With 10x Performance

Bar Chart Pnp Spfx Controls React

Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium

React Apexchart A React Chart Wrapper For Apexcharts Js

React Native Bar Chart Customized Stack Overflow

Beautiful React Charts Graphs With 10x Performance
React Column Chart Examples Apexcharts Js

React Horizontal Stacked Bar Chart Examples Codesandbox

Create Different Charts In React Using Chart Js Library

React Bar Chart
Horizontal Bar Chart React Examples Apexcharts Js

React Charts And Graphs For Web And Mobile Fusioncharts